Google Font là một trong những giao diện của Google tạo ra để giúp người dùng có thể chọn phông chữ phù hợp. Bài viết này sẽ giải thích cho bạn biết rõ hơn về Google Font là gì? Những điều cần biết về giao diện này.
1. Google Font là gì?
Là giao diện được ra mắt vào năm 2010 với tên Google Web Fonts. Google Fonts là tập hợp những giao diện lập trình ứng dụng tương tác và cho phép người dùng sử dụng font chữ web trên trang web. Trang Web có sẵn 135 ngôn ngữ và sử dụng hoàn toàn miễn phí. Google phát triển nó theo 1 cách đơn giản là bằng cách cung cấp một bộ sưu tập các phông chữ và biểu tượng rất đa dạng và phong phú để bạn có thể chọn lựa.
Một số kiểu Google Font phổ biến như:
- Roboto: Đây là Google Font phổ biến với số lượng truy cập lên tới 60 tỷ lượt. Roboto được thiết kế với những đường nét mạnh mẽ, gọn gàng, kèm theo đường cong nhẹ nhàng và uyển chuyển.
- Open Sans: Có tới gần 30 tỷ lượt sử dụng nhiều nhất như:Mỹ, Pháp và Nga. Nó có một phông chữ trung tính, có khả năng sử dụng cả trên nền tảng di động và in ấn.
- Lato: Là một loại phông chữ mang vẻ nghiêm túc và rất góc cạnh chính xác, gọn và sắc nét. Có gần 10 tỷ người dùng đến từ Mỹ và Brazil.
- Montserrat: Đây là phông chữ không quá cứng nhắc – được hơn 5 tỷ người dùng từ Mỹ, Pháp và Brazil lựa chọn thiết kế.
- Oswald: Rất phổ thông và được sử dụng tự do trên các nền tảng internet với gần 4 tỷ người truy cập, đặc biệt là ở Mỹ và Pháp.

Tìm hiểu về Google font
2. Ưu điểm của Google Font
Một số tính năng ưu việt của Google font:
- Hoàn toàn miễn phí: Bạn có thể sử dụng nhiều font trên nhiều web, bạn có thể chèn Google font trên nhiều website mà không bạn không phải bỏ tiền ra mua font. Trình giao diện miễn phí 100%.
- Hiện nay đã có 876 font miễn phí trong thư viện Google Fonts. Bạn có thể thỏa sức chọn lựa font phù hợp với thiết kế mà mình mong muốn.
- Tải nhanh: Tất cả các font đều được lưu trữ trên server của Google. Mọi font đã được nén và tối ưu một cách thông minh, linh hoạt để bạn có tốc độ tải nhanh nhất.
- Thao tác dễ dàng: Bạn chỉ cần tìm được font mà mình thích sau đó copy và dán vào website là xong.
- Được sắp xếp: Tất cả các font đều được sắp xếp theo từng chuyên mục riêng, phù hợp với các nội dung và dễ dàng tìm kiếm.
Tuy nhiên, Google font chỉ sử dụng được ở trạng thái kết nối với Internet.
3. Cách sử dụng Google font
Google đã cho ra mắt bộ Font dành cho website, hỗ trợ trên tất cả các trình duyệt tại địa chỉ: https://fonts.google.com/. Với địa chỉ này đáng tin cậy cho bạn có thể sử dụng bất cứ lúc nào. Để sử dụng nó thì bài viết này hướng dẫn các bạn tìm font trên đó cũng như thêm chúng vào website của bạn.
Lưu ý: Với Google Font bạn cần xác định website của bạn là ngôn ngữ nào để có thể dễ dàng tìm kiếm font google hỗ trợ cho ngôn ngữ đó.
VD: Sau đây hướng dẫn các bạn thao tác đối với việc sử dụng Font tiếng Việt.
- Đầu tiên bạn truy cập địa chỉ: https://fonts.google.com/

- Tiếp đến bạn tiến hành tìm kiếm Font mà Google hỗ trợ dành cho phiên bản tiếng Việt. Bạn cần chọn đúng ngôn ngữ tiếng Việt
- Nó sẽ ra 1 danh sách font hỗ trợ và cả các mẫu demo cùng tính năng chọn lấy font.
- Tiếp đến bạn bấm vào nút dấu cộng màu đỏ ở khu vực thêm mà bạn muốn chọn để mở cửa sổ thông báo của Google Font kèm link đã chọn.
- Nó sẽ hiển thị cửa sổ nhỏ bên dưới và bạn mở nó lên.
- Sau khi mở lên bạn có 2 phương án nhúng của Google Font
- Cách 1: nhúng vào trong thẻ (head) của mã html mở đầu của website.
- Cách 2: nhúng trực tiếp vào trong file css
Cách 1: Chèn đường dẫn link Google Font vào trong cặp thẻ html (head).
- Trong phần “STANDARD” như hình dưới bạn chọn phần khoanh đỏ tiếp theo, copy chúng.Tiếp đến bạn mở file hiển thị phần mở đầu website tìm tới dòng mở đầu có lệnh (head) hoặc trước lệnh (head).
- Bạn dán đoạn mà bạn vừa copy vào đó.
- Trong file css bạn khai báo font-family như hình trên là nó sẽ tự hiểu lấy link Google Font và hiển thị font mới theo khai báo của bạn.
- Trong file css bạn khai báo font-family như hình trên là nó sẽ tự hiểu lấy link Google Font và hiển thị font mới theo khai báo của bạn.
Cách 2: nhúng trực tiếp vào trong file css
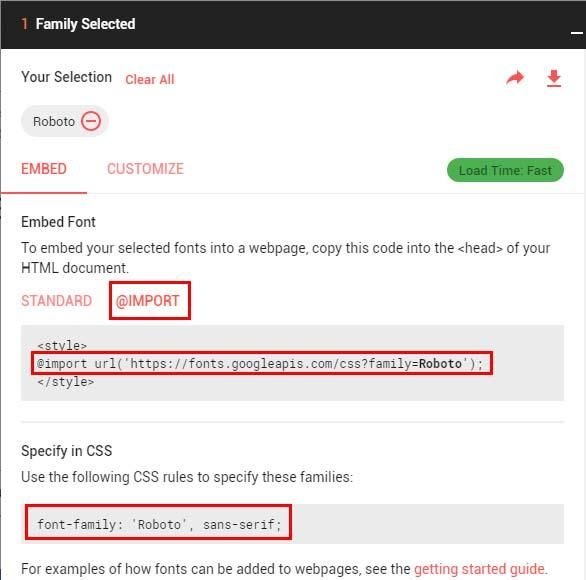
- Trong phần “IMPORT” bạn chọn nó nó sẽ ra như hình sau.

- Tại đây bạn copy đoạn mã @import url (như trong khoanh màu đỏ trên.
- Sau đó dán nó vào đầu file style.css hoặc file .css bất kỳ miễn là file đó luôn được gọi ở bất kỳ trang nào của website.
- Tiếp đến trong css khai báo font – family như hình trên nhưng là Google Font đã được.
Hy vọng bài viết đem lại những thông tin bổ ích cho bạn về giao diện Google Font. Đây sẽ là một công cụ hữu ích hỗ trợ cho bạn trong việc thiết kế với nhiều tính năng vượt trội.

